728x90

3과목 경영정보시각화 디자인
Section 01 시각화디자인 기본원리 이해
1. 경영정보시각화 개요
1) 정보 시각화
개념
- 데이터에 대한 이해와 설득을 위해 색상, 그림, 도형 등 그래픽 요소들을 이용하여 상호적(interactive) 데이터를 표현하여 정보를 나타내는 것
- 자료 시각화(data visualization), 과학적 시각화(scientific visualization), 인포그래픽(information graphics) 등 비슷한 분야도 각광받고 있음
기능
- 설명, 탐색, 표현
목적
- 정보전달, 설득
2) 경영정보시각화 프로세스
프로세스
- 목표 설정
- 데이터 수집
- 내부 시스템, DB, 액셀 등 다양한 소스에서 가져올 수 있음
- 정확하고 일관된 형식으로 준비
- 데이터 전처리
- 데이터를 분석에 적합한 형태로 가공
- 데이터 오류, 이상치를 처리하고 필요한 형식으로 변환
- 시각화 디자인
- 시각화 유형과 색상, 레이아웃 등 디자인 결정
- 시각화 구현
- 다양한 라이브러리를 활용해서 데이터를 시각화(그래프, 대시보드 등)
- 시각화 분석
- 시각화된 데이터의 패턴, 관계 등을 파악하고, 경영정보 도출
- 데이터를 비교, 필터링, 상호 작용 등을 통해 다양한 관점에서 분석
- 결과 전달
- 보고서, 대시보드 등을 활용하여 목표에 맞게 정확하고 이해하기 쉬운 형태로 결과 전달
원칙과 시간적 속성
- 목적: 효과적인 정보전달과 설득
- 원칙
- 독자를 고려하여 단순하게 시각화
- 목적에 맞는 시각화요소 선택
- 독자의 관심과 참여를 유도하도록 시각화요소 구성
- 시각화 속성
- 위치, 모양, 크기, 색상, 선 굵기, 선 유형 등

2. 디자인의 기본원리
1) 색의 3속성
- 색상(Hue)
- 명도 또는 밝기(Value)
- 흰 - 검의 차이로 표현, 색의 밝고 어두운 정도
- 높은 명도 값은 색이 밝고, 낮은 명도 값은 색이 어두운 것
- 채도(Saturation)
- 채도가 높을수록 색이 순수하고 선명하며, 채도가 낮을수록 회색이나 흰색에 가까워 지고 탁한 느낌을 줌
- 색상에 다른색이 혼합된 정도, 0%의 채도: 회색, 100%의 채도: 순수한 색
- 세 가지 속성을 조합하여 다양한 색을 표현하고 구별할 수 있음
2) 리듬
- 요소의 패턴, 색상 등이 일정한 간격이나 규칙에 따라 반복하여 배치됨으로써 리듬 생성
- 디자인에 일관성 및 조화 부여
- 크기, 비율, 간격 등을 조절하여 조화로운 리듬 조성

3) 강조
- 특정 요소나 내용을 시각적인 방법을 통해 돋보이게 표현
- 크기, 색상, 형태, 위치, 명암 등

4) 대비
- 요소 간의 차이를 강조하여 시각적인 대조를 나타내어 주목성과 강렬한시각적 효과를 줄 수 있음
- 명암 대비, 색상 대비, 크기대비
5) 대칭
- 디자인 요소들이 균형을 이루어 연결과 일관성을 형성하고 안정감과 조화 부여
- 형태, 배치, 패턴 등 다양한 측면에서 활용, 강조하거나 특정 분위기 및느낌을 전달할 수 있음

6) 변화
- 디자인에 다양성과 차별성을 부여하여 시각적인 흥미, 독특성 제공
- 모양, 색상, 크기, 배치, 패턴, 텍스처 등

7) 통일
- 디자인 요소들이 일관된 스타일, 색상 팔레트, 폰트, 그래픽 요소를 유지하여 조화롭게 어우러지는 것
8) 조화
- 통일을 통해 디자인 요소들의 일관성을 유지하고, 변화를 통해 다양성과 차별성을 부여함으로써 균형 잡히고 조화로운 시각적 효과를 만드는 것
9) 균형
- 배치와 무게를 조절하여 시각적인 안정성 형성
- 대칭적 균형, 비대칭적 균형, 불균형적 균형
10) 형태
- 요소의 외부적인 형상, 모양, 윤곽 등을 의미
11) 공간
- 디자인 요소의 크기, 위치, 간격 등이 물리적 공간을 형성
12) 규모
- 디자인 요소의 크기와 비율을 나타내는 것으로, 요소가 차지하는 실제 크기를 의미
- 규모의 조절은 디자인의 시각적인 효과와 감정 전달에 영향을 미침
13) 비례
- 디자인 요소 간의 상대적인 크기와 배치의 조합을 의미함
3. 인포그래픽 디자인
1) 인포그래픽 유형과 원리
- 인포그래픽(Infographic): 디자인 요소를 활용하여 정보를 시각적인 이미지로 전달하는 그래픽
- 그래프 및 차트
- 데이터의 비교, 추세 파악, 관계 등을 시각적으로 보여줌
- 선, 막대, 원 등
- 지도 및 지리적 인포그래픽
- 지역, 국가 등 지리적 특성을 나타냄
- 지도, 도표 등
- 프로세스 및 플로우차트
- 과정이나 절차를 단계별 시각화
- 화살표, 다이어그램 등
- 인포그래픽 아이콘
- 개념, 객체, 통계 등을 그림이나 아이콘 형태로 표현하여 쉽게 이해하도록 함
- 아이콘, 그림, 이미지 등
- 타임라인 및 역사적 인포그래픽
- 특정 기간 동안의 데이터 변화나 발전 과정을 보여줌
- 연표, 시간축 등
- 비교 및 대조 인포그래픽
- 다양한 데이터를 비교 및 대조
- 막대차트, 원형차트 등
- 설명적 인포그래픽
- 주제나 개념에 대한 설명과 함께 그림, 텍스트 등을 조합하여 전체적인 이해를 도움
인포그래픽의 원리
- 단순성(Simplicity)
- 명확성(Clarity)
- 중요성(Importance)
- 일관성(Consistency)
- 가독성(Readability)
- 효과성(Effectiveness)
- 대상 독자 고려(Target Audience)
오컴의 면도날(Occam's Razor)
- 과학적 추론과 이론 구축에 사용되는 원칙 중 하나로, 단순한 설명이 복잡한 설명보다 선호되어야 한다
는 원칙 - 인포그래픽 디자인에서 오컴의 면도날을 적용하는 방법 예시
- 핵심 메시지 강조: 핵심 메시지 간결하게 정의, 시각적 강조
- 단순한 시각화: 과도한 세부 정보나 복잡한 그래프를 배제함으로써 인포그래픽을 더 직관적으로 표현
- 명확한 구조화: 정보 단순화, 주제 간의 계층 구조 정의
- 최소한의 텍스트: 간결한 문구 사용, 그래픽 요소로 텍스트 대체
2) 인포그래픽 디자인 시 고려해야 할 요소
- 제목
- 서체
- 텍스트 외관, 가독성과 사용자 경험에 영향, 정보 제시와 주의 집중에 활용, 일관성과 대상 독자를 고려하여 선택.
- 주석
- 설명 및 추가 정보 제공, 텍스트 형태로 주로 제시되며 그래픽과 함께 사용, 정보 이해와 해석 돕기, 시각적 강조나 일관성 유지로 디자인.
- 격자선
- 그래프 구조 명확히, 데이터 비교와 위치 파악 돕기, 그래프 영역 구분과 정보 정렬, 데이터 비교 용이하게 함, 패턴 파악과 가독성 향상, 대상 독자를 고려하여 필요한 경우에만 사용
- 클립아트
- 다양한 주제나 개념을 시각적으로 표현하는데 사용되는 이미지,
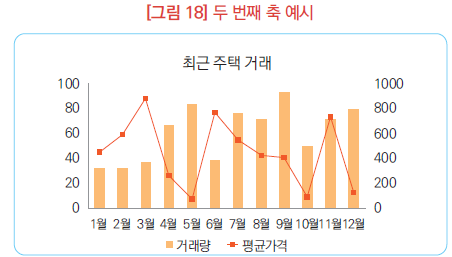
- 두 번째 축
- 그래프, 차트에서 추가적인 정보를 나타내는 보조 축, 데이터의 비교가 용이하며, 서로 다른 데이터의 추이, 패턴, 상관관계를 동시에 비교하고 분석

- 범례
- 그래프, 차트에서 사용된 색상, 패턴, 기호 등에 대응하는 항목을 설명하는 텍스트 요소
- 질감
- 표면의 느낌, 특성을 시각화, 실제 객체나 재료의 표면 특성을 시각적으로 나타낼 수 있고 감정 및 분위기 전달 용이

- 배경
- 그래프, 차트, 표 등의 주요 요소를 감싸는 영역이며, 전반적인 시각적인 톤과 미적 요소를 형성하는 역
할
- 그래프, 차트, 표 등의 주요 요소를 감싸는 영역이며, 전반적인 시각적인 톤과 미적 요소를 형성하는 역
자료 출처: 경영정보시각화능력 필기 수험 가이드북
728x90
'자격증' 카테고리의 다른 글
| [경영정보시각화능력(BIS)] 필기 정리 3과목 경영정보시각화 디자인(시각화도구 활용, 시각화요소 디자인) (0) | 2024.05.17 |
|---|---|
| [정보처리기사] 실기 용어 정리 응용 SW 기초기술(네트워크) (1) | 2024.04.26 |
| [정보처리기사] 실기 용어 정리 응용 SW 기초기술(운영체제) (1) | 2024.04.25 |
| [정보처리기사] 실기 용어 정리 애플리케이션 테스트 관리 (0) | 2024.04.24 |
| [정보처리기사] 실기 용어 정리 데이터 입출력 구현 (0) | 2024.04.24 |

